JavaScript
Callback 함수
fromslow
2020. 7. 25. 21:15
동기와 비동기
비동기처리
-바로 답을 내놓을 수 없는 상황이라면 계-속 기다리지 않는다.
-일단 된 것부터 먼저 실행한다.
-실행순서가 보장되지 않는다.
cf)동기처리
-실행순서가 확실히 지켜진다.
web에서의 동기처리는 비효율적이므로 비동기처리가 된다.

그럼에도 불구하고 실행순서가 보장되어야 하는 경우가 있다.
예를 들면,
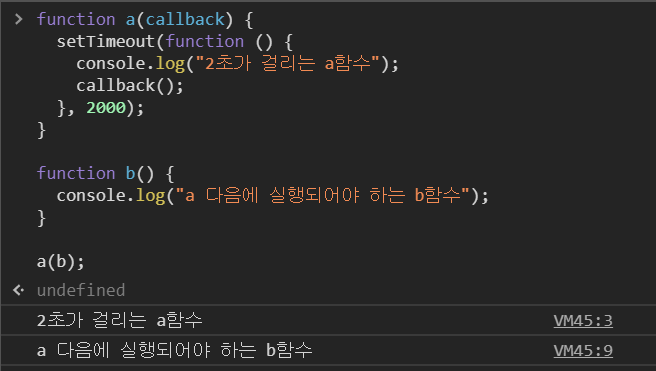
결제처리 함수가 완료되면 b함수를 실행한다.
오래 걸리는 함수의 리턴값으로 d함수가 처리된다.
등이 있다.
그 때 쓰게 되는 함수가
callback
-부르면 타이밍 맞춰 오는 함수
-함수 안에서 호출함으로써 실행순서를 보장

모든 함수가 순차적으로 실행되어야 될 때는 콜백 지옥을 경험할 수 있다.
이를 해결하는 것이 Promise와 async await이다.
+++
비동기처리는 이벤트핸들러, settimeout, api 등이 대표적이다.
이들은 아무리 순서가 앞이어도 자바스크립트는 비동기처리를 하기 때문에
처리 시간이 늦어지거나 이벤트가 발생하지 않으면 무시하고 그 다음 것을 처리해버린다.
api나 순서가 반드시 지켜져야하는 함수라면 문제가 발생하게 되므로
이를 해결하는 것이 promise, async await이다. 동기처리가 되도록 바꿔주는 것들.
다른 함수의 전달 인자로(argument) 넘겨주는 함수를 callback 함수라 부른다.