티스토리 뷰
이벤트 핸들러(Event Handler)
이벤트가 발생하면 브라우저에서는 이벤트라는 오브젝트를 만들어서 콜백함수에 전달해준다.
이벤트타겟을 상속하는 모든 요소(=모든 엘리먼트)는 이벤트 핸들러를 등록할 수 있다.
이벤트 메서드(api)에는 아래의 3가지가 있다.
-addEventListener : 이벤트 추가
-removeEventListener : 이벤트 제거
-dispatchEvent : 인위적으로 이벤트를 전달
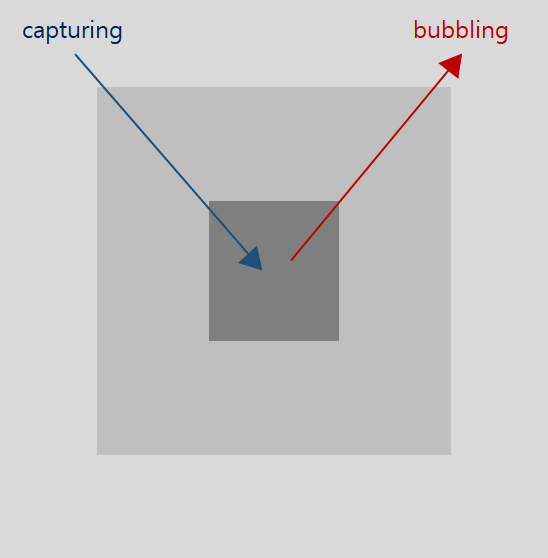
버블링과 캡처링(Bubbling and Capturing) : 브라우저에서 이벤트를 처리하는 방법

-capturing : 부모 컨테이너(연회색)에서부터 시작해서 회색, 진회색까지 캡처링을 통해 내려오며
자식요소에 등록된 이벤트 핸들러를 호출하게 된다.(캡처링 단계에서 무언가를 처리하는 일은 거의 없다.)
-★bubbling : 진회색→회색→연회색 순으로 버블링을 통해 올라가며 요소에 등록된 이벤트 핸들러를 호출한다.
event.preventDefault() : 브라우저 기본 동작을 막는 메서드이다.
wheel 이벤트의 경우 passive 상태이므로 기본동작을 취소할 수 없다.
따라서 event.preventDefault를 절대 호출하지 않는다.
기본적으로 passive가 true로 설정된 이벤트는 건드리지 않고 그대로 쓰는 것이 좋다.
이벤트 위임
반복되는 이벤트를 처리할 때, 즉 부모 안에 있는 자식들에게 공통적으로 무언가를 처리해야 할 때는
forEach를 사용하는 것보다는 이벤트 위임을 사용해서 부모 요소 하나에만 등록하는 것이 효율적이다.
이벤트위임을 사용하면 상위요소는 하위 요소에 일어나는 이벤트를 감지해서 상위 요소에 등록된 이벤트를 호출한다.(버블링)
'JavaScript' 카테고리의 다른 글
| async, defer (0) | 2021.06.23 |
|---|---|
| Intersection Observer (0) | 2021.05.20 |
| 렌더링 순서(Critical Rendering Path) (0) | 2020.11.30 |
| CSSOM(CSS Object Model) (0) | 2020.11.30 |
| DOM(Document Object Model) (0) | 2020.11.29 |
- Total
- Today
- Yesterday
- CSSOM
- 문자열
- 함수
- vanillajs
- overflow
- 포인터
- Typography
- form
- RenderTree
- 폼
- 선택자
- sr-only
- pseudo
- 구조체
- capturing
- Dom
- float
- malloc
- 동기처리
- valgrind
- 구조분해할당
- 비구조화할당
- intersectionObserver
- HTML
- CSS
- 선형검색
- 프로젝트
- 이벤트위임
- Big Ω
- 연결리스트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
