티스토리 뷰
코드의 흐름을 제어하는 문법
1. 조건문 : 조건에 따라 제어
①if~else문
traffic이 green이면 건너가세요를 출력하고,
green이 아니라면 기다리세요를 출력한다.

아래와 같이 조건문 안에 또 다른 조건문을 중복할 수 있다.

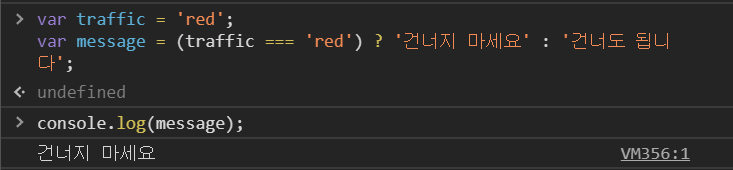
②삼항 연산자 : 짧게 조건식을 나타내고 싶을 때 쓴다.

message 변수에 '건너지 마세요' 또는 '건너도 됩니다'를 대입하는데,
그 판별은 (traffic === 'red') ? 라는 조건문에 따라 달라진다.
traffic 변수에 red가 대입된 상태이므로 '건너지 마세요'가 출력된다.
2. 반복문 : 특정 조건을 만족하는 동안 반복하는 문법
①for문
for (초기화식; 조건식; 증감식) {
조건식이 참일 경우 반복 실행할 코드
}

②while문
변수 선언;
소괄호 안에 조건식,
중괄호 안에 실행될 코드를 입력한다.

③break&continue
break : 반복문 강제종료
continue : 이번 회차 반복만 skip하기

'JavaScript' 카테고리의 다른 글
| 객체로서의 함수 (0) | 2020.07.22 |
|---|---|
| 함수 (0) | 2020.07.22 |
| 자료형(2) - 객체 (0) | 2020.07.21 |
| 자료형(1) - 일반 자료형 (0) | 2020.07.20 |
| 개발자 도구 (0) | 2020.07.20 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- overflow
- intersectionObserver
- Big Ω
- Typography
- 폼
- Dom
- HTML
- 비구조화할당
- 선형검색
- float
- vanillajs
- 이벤트위임
- 구조분해할당
- 동기처리
- 연결리스트
- 포인터
- 구조체
- form
- CSS
- 문자열
- valgrind
- 선택자
- malloc
- RenderTree
- 함수
- 프로젝트
- capturing
- pseudo
- sr-only
- CSSOM
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
